| 목차 >> Glue Plug-In +- Glue Project +- Glue Activity Diagram ----+- Activity ----+- Reuse Activity ----+- 서비스명세서 |
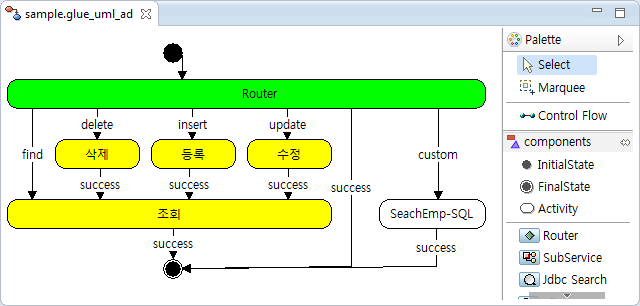
Activity Diagram은 단위 Business Flow 그림으로 아래와 같습니다.
| 그림 : Activity Diagram |

Glue Activity Diagram의 Palette의 Control Flow와 Componets를 이용해 Business Flow를 설계합니다. Components 영역에서 상단의 3개(Initial State와 Final State와 Activity)이후에 보이는 것은 Reuse Activity 입니다. Reuse Activity는 GlueSDK에 포함된 glue-config.xml 를 통해 추가/삭제 할 수 있습니다.
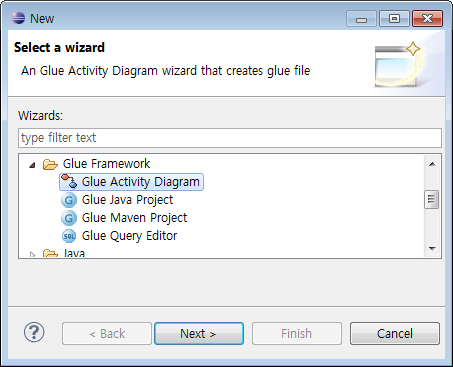
Eclipse IDE의 File 메뉴에서 New -> other 에서 Glue Activity Diagram을 선택해서 Activity Diagram을 생성할 수 있습니다. 확장자는 glue_uml_ad입니다.
| 그림 : Glue Activity Diagram 생성 wizard |

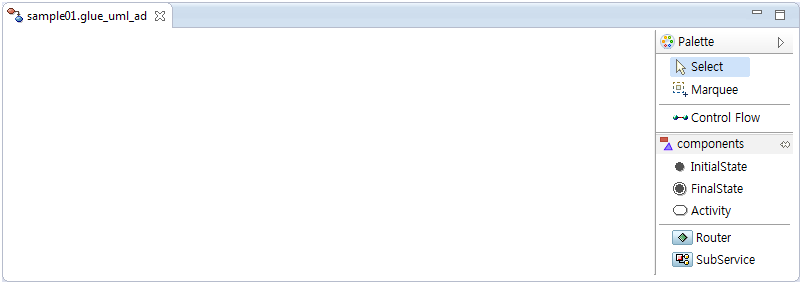
다음은 파일생성 wizard를 이용해 Glue Activity Diagram을 생성한 모습입니다. 캔버스에 Palette의 components를 이용합니다.
| 그림 : Glue Activity Diagram |

다음은 GlueSDK에 포함된 glue-config.xml 에서 activity를 정의한 부분입니다. 전체 glue-config.xml 은 GlueSDK_HOME/config/glue-config.xml 에 있습니다. Pallete에 보이는 Reuse Activity의 순서는 glue-config.xml 에 작성된 순서와 같으며, Reuse Activity를 Grouping 해서 보이고자 한다면, addSeperator 속성을 추가합니다. Reuse Activity를 색상 변경하고자 한다면, color 요소를 설정합니다.
<activity name="Router" icon="icons/activity_router.gif" addSeperator="true">
<bubble-tip>Default Router Activity</bubble-tip>
<template>Glue Router template</template>
<color>green</color>
<default-properties>
<property name="class"
value="com.poscoict.glueframework.biz.activity.GlueDefaultRouter" />
</default-properties>
</activity>
<activity name="SubService" icon="icons/activity_subservice.gif">
<bubble-tip>SubService Activity</bubble-tip>
<template>Glue SubService template</template>
<color>lightBlue</color>
<default-properties>
<property name="class"
value="com.poscoict.glueframework.biz.activity.GlueSubService" />
<property name="service-name" value="sample-service" />
<property name="new-transaction" value="false" />
</default-properties>
...
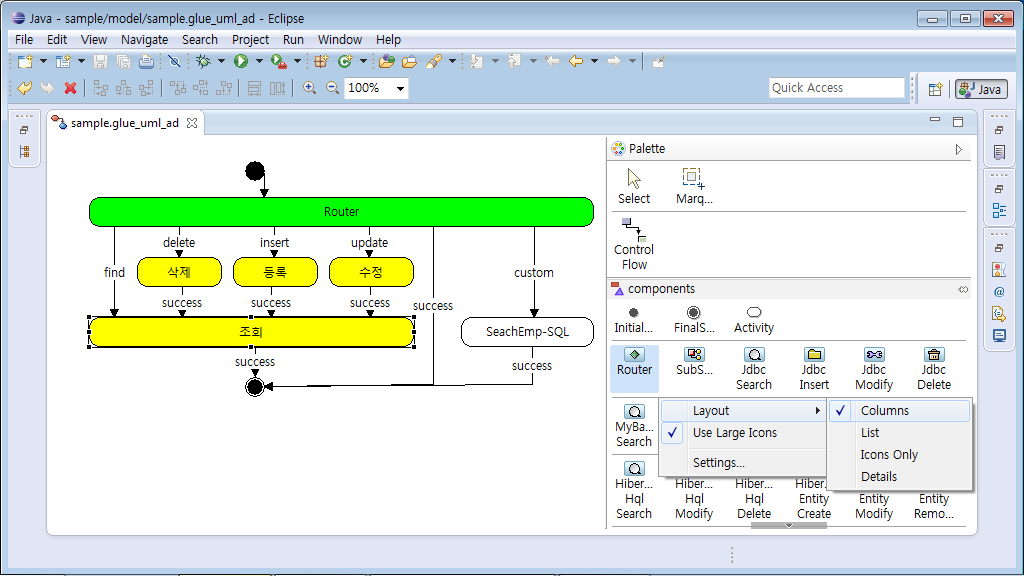
Activity Diagram 작성시 Pallete의 내용은 상단의 삼각형 모양을 클릭해보면 된다. Pallete가 펼쳐지면, Palleter의 Layout은 다음과 같이 Colmuns, List, Icons Only, Details 을 선택할 수 있습니다.
| 그림 : Pallete의 Layout |

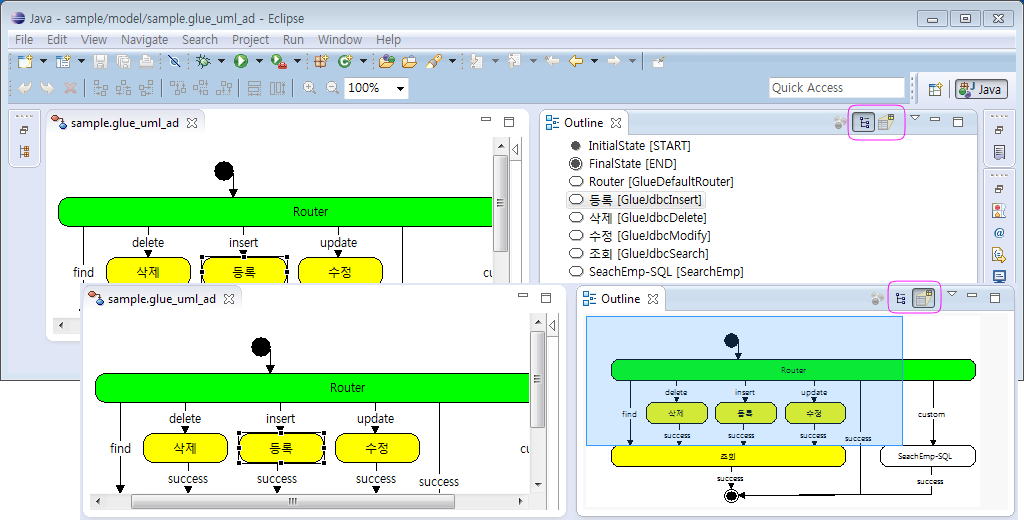
다음과 같이 Outline 뷰를 통해서 Activity Diagram의 구성요소를 확인 할 수 있으며, 구성 요소를 클릭하면 해당 Activity로 이동 할 수 있습니다. 그리고 Outline 뷰의 상단 아이콘을 통해 Activity 목록을 보거나 축소된 모습을 볼 수 있습니다.
| 그림 : Activity Diagram의 Outline 뷰 |

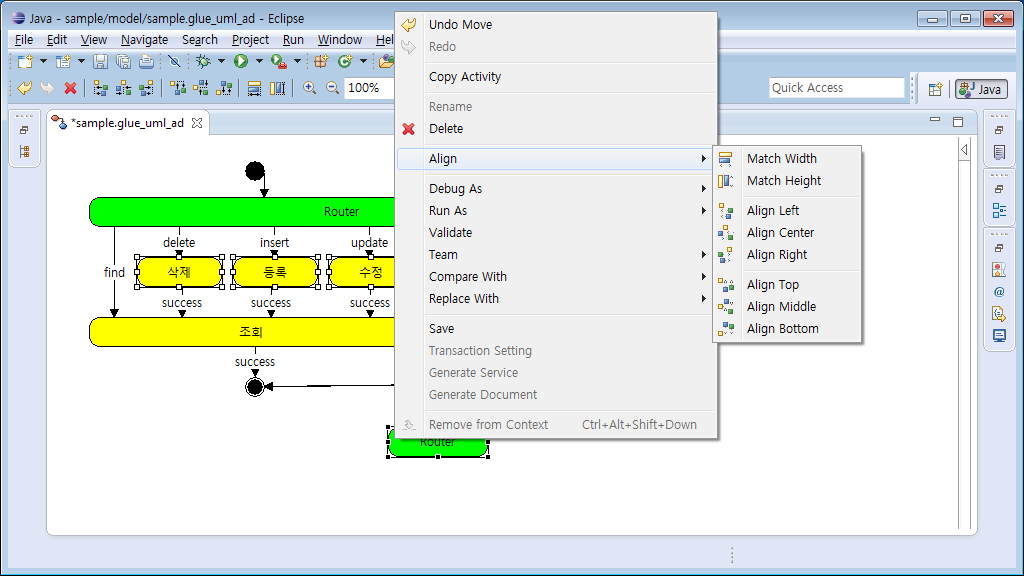
Activity의정렬 기능은 다음과 같이 이용할 수 있습니다. 정렬 하고자 하는 Activity를 선택한 후, 마우스 오른쪽 버튼의 팝업 메뉴를 통해 좌우정렬, 상하 정렬 선택하면 됩니다.
| 그림 : Activity 정렬 |

Activity Diagram의 구성 요소인 Activity는 name, class, transition, property로 이루어져 있습니다. transition과 property는 다음과 같이 name과 value 속성을 갖습니다.
<activity name="로직1" class="sample.activity.BizLogic">
<transition name="continue" value="NextActivityName"/>
<transition name="success" value="end"/>
<property name="condition1" value="static_data_1"/>
<property name="condition2" value="static_data_2"/>
</activity>
name 은 해당 Activity Diagram에서 유일한 이름이어야 합니다.
class는 GlueActivity를 상속받은 Class이어야 합니다. Reuse Activity 가 아닌 경우 GlueActivity를 상속받아 구현합니다.
transition은 name과 value속성으로 구성됩니다. 현재 Activity에서 transition의 name을 중복 되지 않게 합니다. transition의 value는 다음 Activity의 name을 나타냅니다. Activity는 반드시 하나 이상의 transition을 갖습니다. Reuse Activity일 경우 반드시 "success" transition을 가지고 있어야 합니다. transition의 value가 "end" 이면, Final State로 Control Flow가 작성되어 있음을 의미합니다.
property는 name과 value 속성으로 구성되며, 해당 Activity에서만 사용할 수 있는 사용자 정의 Data입니다. Activity에서 property의 개수 제한은 없으나, property의 name을 중복되지 않게 합니다.
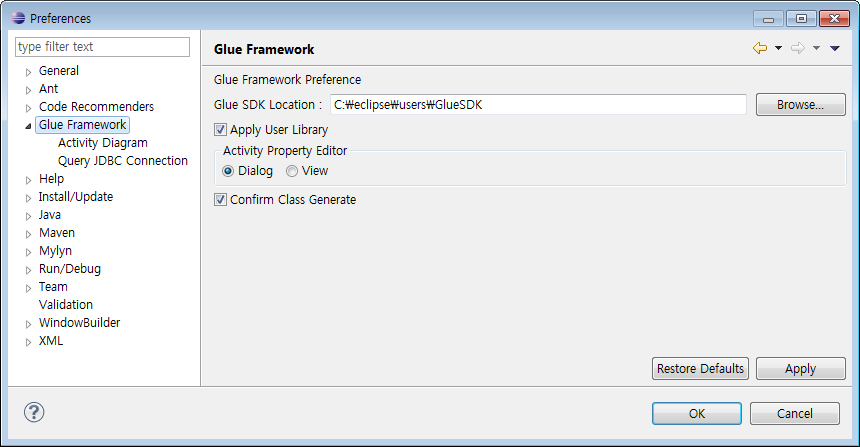
Activity Diagram에서 Activity의 Property를 관리하는 화면은 View와 Diaglog를 제공합니다. 다음과 같은 Preference에서 Dialog을 사용할 것인지 View을 사용할 것인지 선택할 수 있습니다.
| 그림 : Activity Property Edior |

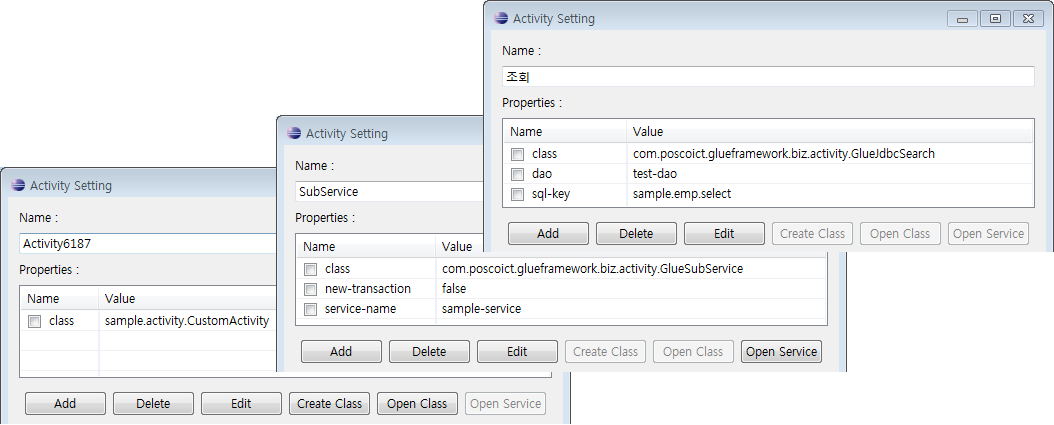
다음은 View형태와 Dialog 형태의 Activity Property Editor입니다.
| 그림 : View 형태의 Activity Property Editor |

| 그림 : Dialog 형태의 Activity Property Editor |

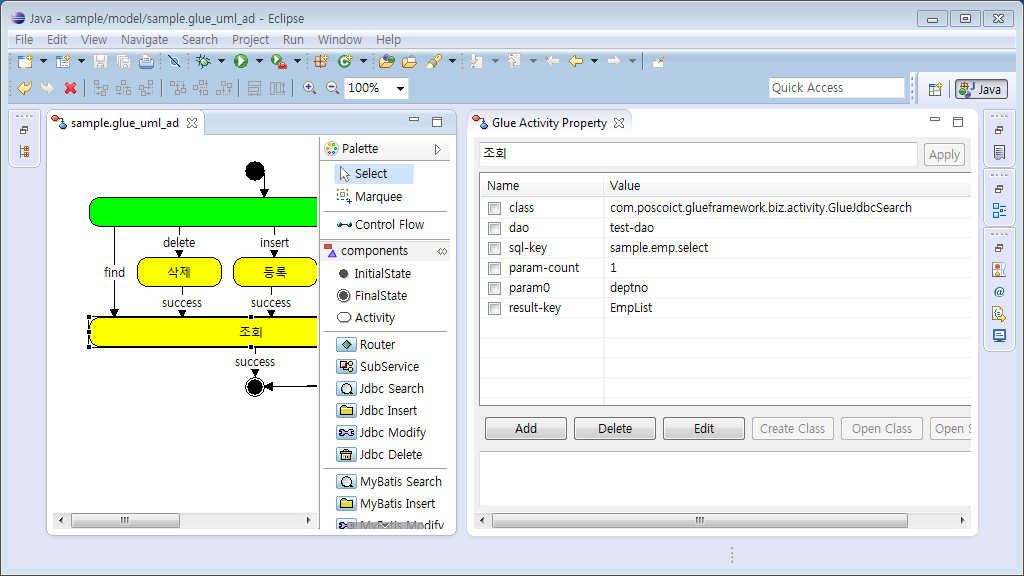
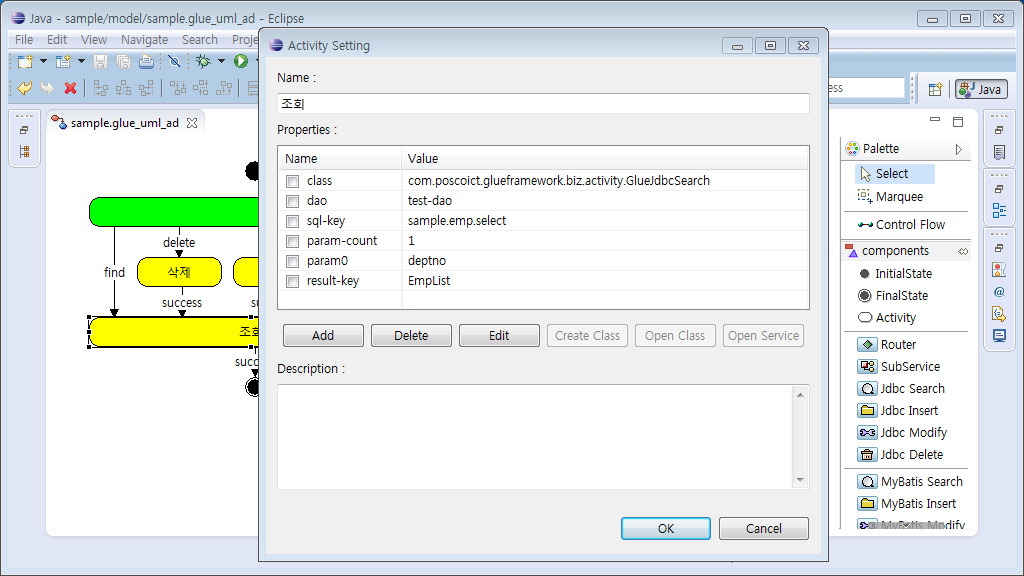
Activity의 유형에 따라 아래와 같이 Activity Setting 창의 버튼 활성화가 달라집니다.
| 그림 : Activity Setting의 버튼 |

Reuse Activity의 경우 property의 편집을 위한 Add/Delete/Edit 버튼이 활성화 되면, Reuse Activity의 경우 SubService 일경우 Open Service가 추가로 활성화 됩니다. Custom Activity의 경우 Create Class/Open Class 버튼이 활성화 됩니다. GlueSDK_HOME/config/glue-config.xml 의 class generator 부분은 Create Class와 Open Class 버튼의 활성화여부와 관계됩니다.
Activity의 Property의 name 부분에는 check box가 있으며, 이를 이용해 삭제하고자 하는 property를 선택해서 삭제할 수 있습니다. 여러 개의 Property를 수정하고자 한다면, Edit 버튼을 활용합니다.
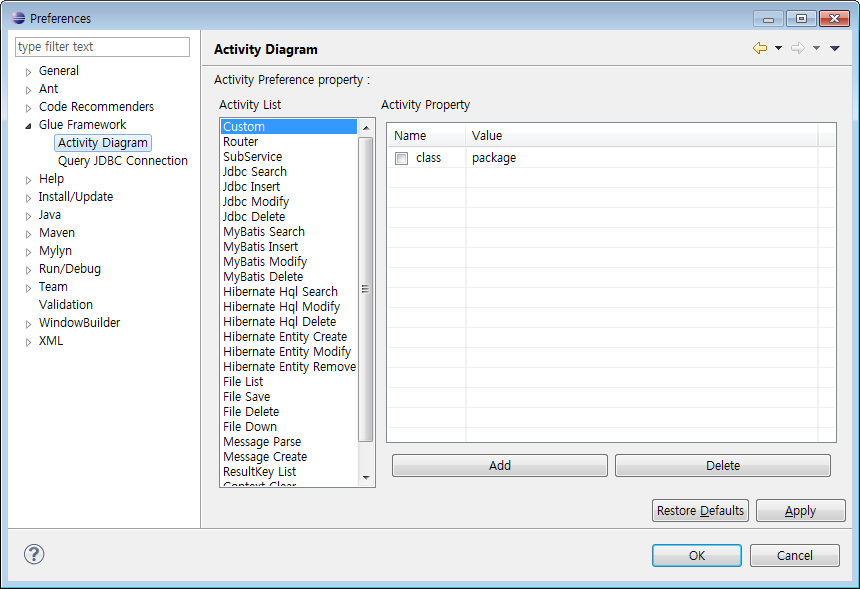
Glue Activity Diagram 작성시 Reuse Activity를 Pallete에서 확인 할 수 있으며, Reuse Activity의 Property는 Preference 창에서 확인 할 수 있습니다.
| 그림 : Reuse Activity List |

Reuse Activity의 Property는 GlueSDK_HOME/config/glue-config.xml 에서 수정할 수 있으며, Preferences창에서는 해당 Reuse Activity의 Property를 확인하는 기능을 제공하고 있습니다.
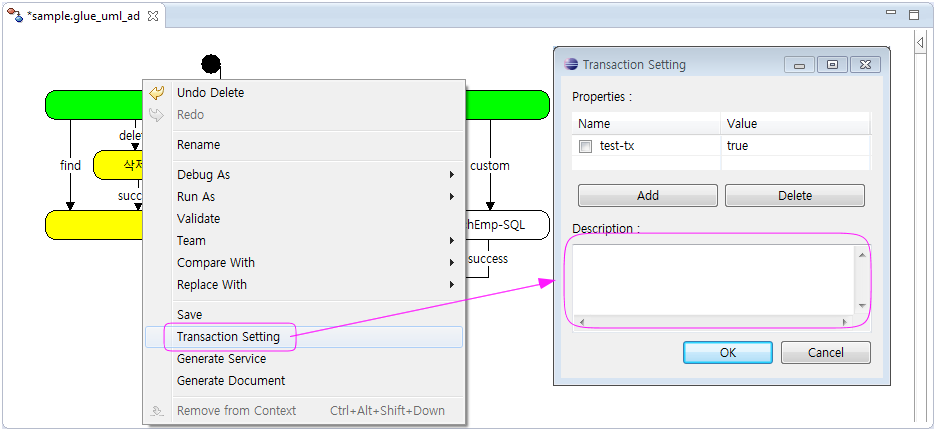
Activity Diagram 작성시, Activity Diagram 단위로, Activity 단위로 Description을 작성 할 수 있습니다.
Activity Diagram에 대한 description은 그림과 같이 Transaction Setting 창을 통해 작성하고, Activity에 대한 description은 Property Setting 창을 통해 작성합니다.
| 그림 : Activity Diagram의 Description |

이렇게 작성된 Description 를 포함해서 서비스 명세서를 생성할 수 있습니다. 서비스 명세서는 Activity Diagram의 팝업 메뉴에서 Generate Document 를 이용합니다.