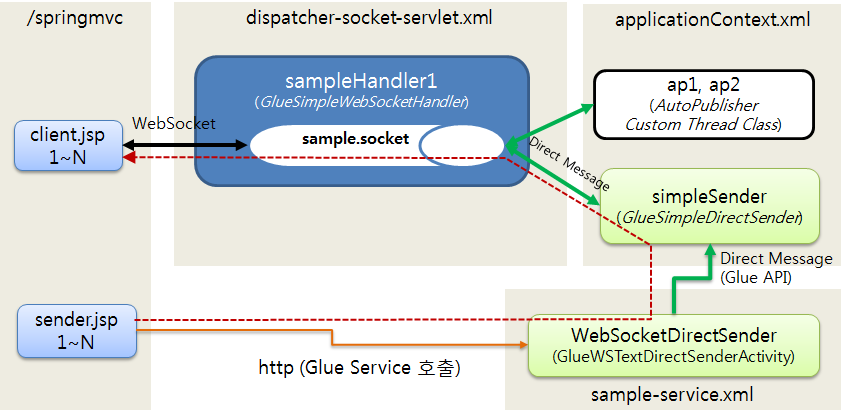
이 예제는 아래 그림과 같은 구조를 가진다.
각 class 또는 file이 위치하거나 설정되는 곳을 표시하였다.

http://localhost:port/sample-websocket/client.mvc

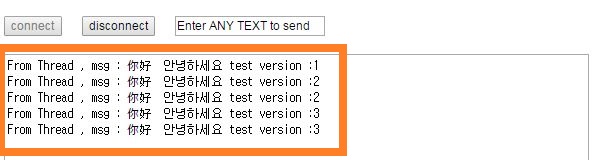
AutoPublisher Thread가 보내는 Direct Message

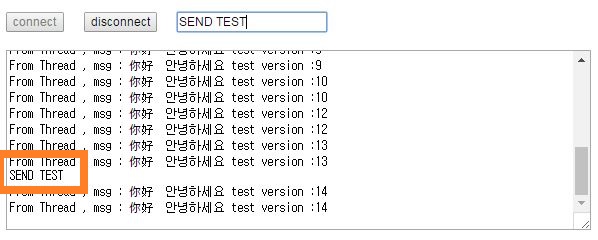
Test 입력 문자를 입력하면 N개의 client에 전송된다

http://localhost:port/sample-websocket/sender.mvc
web.xml과 dispatch-servlet.xml 의 설정에 의해서 sender.jsp 가 호출된다.

Glue service (activity) 를 통해서 보내지는 Direct Message
